
Ein On-premise Microsoft Active Directory und Low Code Webanwendung passen prima zusammen.

IT-Abteilungen sind oft unzureichend besetzt. Da sollte sich die nächste Anwendung möglichst gut in die existierende Infrastruktur einpassen. Falls nicht, muss man wertvolle Zeit in Integrationen investieren. Das muss nicht sein - auch Low Code Anwendungen können Authentifizierung und Autorisierung über ein Microsoft Active Directory abbilden.
Im Folgenden möchte ich erklären, wie man existierende AD-Accounts für Low Code Anwendungen nutzen kann. Dazu erkläre ich kurz die Grundlagen zu Azure AD, der Graph API und OAuth 2.0 mit den passenden Scopes. Im Weitern Verlauf schauen wir uns dann einen beispielhaften Lebenszyklus eines AD-Accounts an. Das reicht vom Anlegen des Accounts im Active Directory bis zum automatisierten Löschen nach dem Offboarding.
Da dieser Artikel einen Überblick über die Vorgehensweise geben soll, werde ich hier auf technische Details verzichten. An den entsprechenden Stellen werde ich Dokumentationen und weiterführende Artikel verlinken.
Die meisten Low Code Anwendungen werden als Webanwendungen gehostet - sie “leben in der Cloud”. Daher benötigt die Integration einer Low Code-Anwendung mit dem Active Directory drei grundlegende Bausteine. Dies sind die Synchronisation des Active Directories in das Azure AD, die Microsoft Graph API und OAuth 2.0.
Zuallererst müssen die User, die in dem On-premise Directory gespeichert sind, in der Azure Cloud bereitgestellt werden. Das Azure Pendant zum On-premise Directory ist das Azure AD. Die User, des On-premise Directories können mittels Synchronisation in das Azure AD(https://docs.microsoft.com/en-us/azure/architecture/reference-architectures/identity/azure-ad) übertragen. Dabei ist zu beachten, dass die Synchronisation nur von On-premise AD hin zu Azure AD funktioniert. Es kann auch vom Azure AD zurückgeschrieben werden, das benötigt allerdings ein komplexeres Setup mit group writebacks (https://docs.microsoft.com/en-us/azure/active-directory/hybrid/how-to-connect-group-writeback).
Die Microsoft Graph API (https://docs.microsoft.com/en-us/graph/overview) dient eigentlich als Einstiegspunkt für Microsoft 365 und die damit verbunden “persönlichen” Services wie Dokumente, Chats, Kalender oder E-Mails. Allerdings kann über die Graph API auch Profil-Information der Azure AD-Accounts abgerufen werden (zum Beispiel Personalnummern und Rollen).
Der Standard OAuth 2.0 dient zur Authentifizierung und Autorisierung. Damit kann sich ein Resource Owner (Nutzer im Azure AD) eines Clients (unsere Low Code Anwendung) über einen Authorization-Server (Azure AD) authentifizieren. Der Resource Owner (Nutzer im AD) kann dem Client (unserer Low Code Anwendung) Zugriff auf Ressourcen (wie ein Profil eines Azure AD-Users) gewähren. Dieser Zugriff wird von einem Ressource-Server überprüft (die Microsoft Graph API).
Wir benötigen also OAuth 2.0 als einen Weg, uns mit dem Azure AD-User an einer dritten Anwendung anzumelden und dieser Anwendung Zugriff auf ein Azure AD-Profil zu gewähren. Damit kann zum Beispiel eine Personalnummer oder eine Rolle ausgelesen werden.
Damit nicht zu viel von den Profil-Informationen preisgegeben wird, kann man bei der Anbindung der Microsoft Graph API über OAuth 2.0 mit den passenden Scopes (https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent) arbeiten. Hier empfiehlt es sich, mit wenigen Scopes zu starten und die List bzw. den Zugriff ja nach Bedarf zu erweitern.
Nachdem wir uns kurz mit den Grundlagen beschäftigt haben, wollen wir nun eine beispielhafte Integration durchspielen. Dabei orientieren wir uns am Lebenszyklus eines Accounts im On-premise Active Directory.
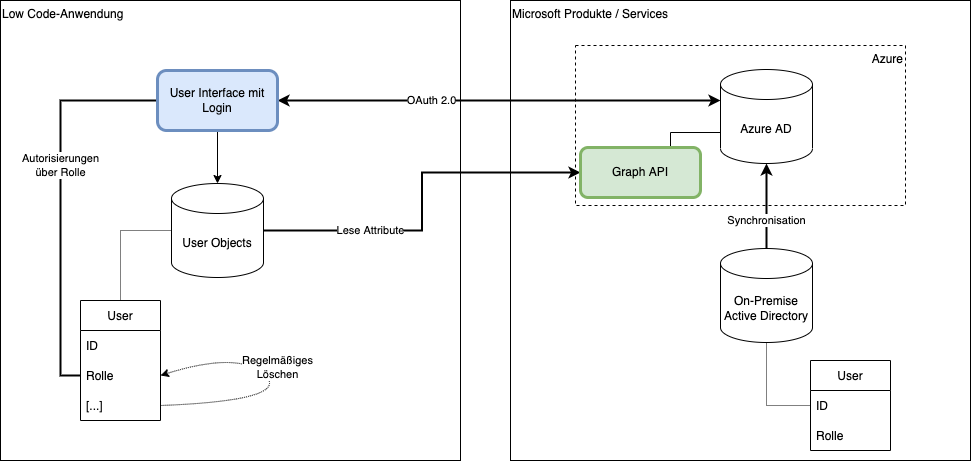
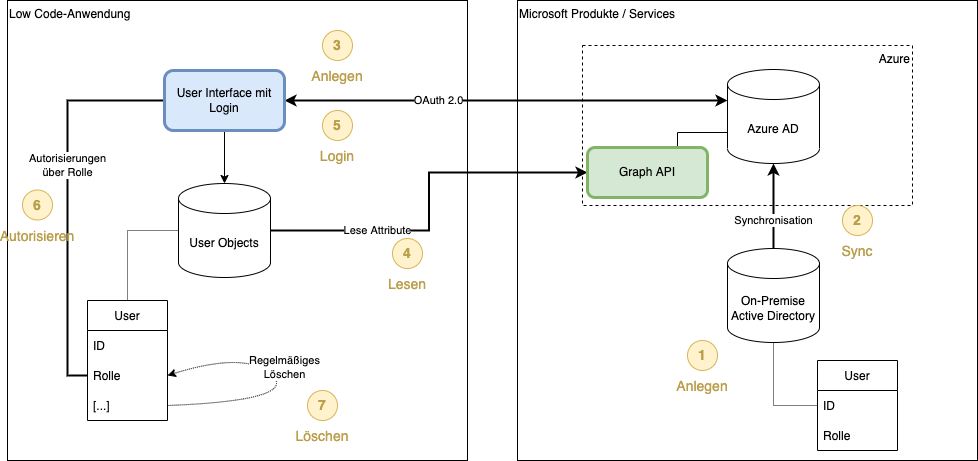
Die Abbildung zeigt das, in den Grundlagen erklärte Setup. Weiter unten findet sich die gleiche Abbildung mit den im Folgenden erklärten Schritten.

Low Code Anwendung mit Azure AD
Ein neuer User wird im On-premise Active Directory angelegt. Dazu gibt es meist schon Prozesse im Unternehmen, auf die hier nicht weiter eingegangen werden soll. Das kann zum Beispiel die Einstellung eines Mitarbeiters oder das Anlegen eines Test-Users sein.
Der angelegte User wird über die oben erklärte Synchronisation in das Azure AD synchronisiert. Er steht damit über die Microsoft Graph API zur Verfügung und kann in einem OAuth 2.0 Flow für einen Login genutzt werden.
In der Regel bieten Low Code-Anwendungen eine vorgefertigte Funktionalität, um Logins über einen OAuth 2.0 Flow anzubieten. Während des ersten Logins eines User über diesen Flow wird ein neuer User in der Low Code-Anwendung angelegt. Im User-Objekt der Low Code-Anwendung wird eine ID oder Email-Adresse gespeichert, welche den User mit dem entsprechenden Azure AD-User verknüpft.
Es existiert jetzt also sowohl in der Low Code-Anwendung, als auch im Azure AD ein User. Beide sind über eine eindeutige ID oder eine E-Mail-Adresse miteinander verknüpft.
In einem automatischen Workflow können jetzt über die Microsoft Graph API weitere Attribute zu dem Azure AD-User bzw. dessen Profil abgefragt werden. Über das Setzen der entsprechenden Scopes, ist die Low Code-Anwendung dazu berechtigt im Namen des Users weitere Profildaten abzurufen. Hier können jetzt zum Beispiel eine Personalnummer und eine Rolle aus dem Azure AD abgerufen und im User-Objekt der Low Code-Anwendung abgespeichert werden.
Im weiteren Verlauf kann es sein, dass die Session des Users abläuft oder der User sich manuell ausloggt. Über die OAuth 2.0-Integration kann sich der User jederzeit wieder in der Low Code-Anwendung anmelden. Dazu nutzt er seine Azure AD bzw. sein On-premise Active Directory Nutzername und Passwort.
Die Abfrage der weiteren Attribute, wie zum Beispiel einer Rolle (siehe Schritt 4), erlaubt es uns in der Low Code Anwendung eine Autorisierung zu implementieren. So können wir zum Beispiel die Sichtbarkeit bestimmter Daten auf eine bestimmte Rolle des Users beschränken. Dadurch können wir in der Low Code Anwendung einen Autorisierungsmechanismus aufbauen, der auf Attribute aus dem On-premise Active Directory zurückgreift. Wir müssen also Autorisierungen nicht mehr an mehreren Stellen pflegen und sparen dadurch Aufwand, bzw. steigern die Integrität unserer Daten.
Schlussendlich wollen wir sicherstellen, dass in unserer Low Code-Anwendung keine User vorhanden sind, die aus dem Active Directory entfernt wurden. Das kann zum Beispiel auftreten, wenn ein Mitarbeiter das Unternehmen verlässt oder ein Test-User gelöscht wird. Hierzu sind zwei Wege denkbar. Einerseits können wir automatisiert in regelmäßigen Abständen (oder auch bei jeden Login in der Low Code-Anwendung) an der Microsoft Graph API abfragen, ob das User-Profil noch existiert. Ist es nicht mehr vorhanden, kann das User-Objekt gelöscht werden.
Ebenso könnten wir einen Mechanismus ergänzen, der beim Löschen eines Users im Active Directory eine Status-Meldung an die Low Code-Anwendung pusht. Das könnte zum Beispiel ein einfacher HTTP-Request sein, der vom AD an die Low Code-Anwendung geschickt wird und dort einen Workflow zum Löschen des User-Objekts anstößt.

Lebenszyklus eines Users
Wir haben gesehen, dass sich Low Code-Anwendungen und ein On-premise Active Directory nicht gegenseitig anschließen. Im Gegenteil, sie funktionieren mithilfe vom Azure AD, der Microsoft Graph API und OAuth 2.0 sehr gut zusammen. Anhand eines exemplarischen Lebenszyklus haben wir verstehen können, wie die einzelnen Komponenten zusammenspielen und uns eine Nutzung unseres ADs in einer Low Code-Anwendung ermöglichen.

Erzähle uns in einem kostenlosen Erstgespräch mehr über dein individuelles Projekt. Wir helfen dir bei den nächsten Schritten und teilen unser Wissen.
Nachricht schreiben